The Challenge
The National WWII Museum tells the story of the American experience in World War II. It offers stories of heroism, human tragedies, voices of liberation, and explores the responsibilities of victory. Over the course of its young life it has expanded its campus to a magnificent, contemporary state-of-the-art national Museum. In 2016 I led an effort to design and build a website that would match the quality of the physical experience of visiting the Museum.
We worked with Bluecadet to transform the Museum’s web presence into a tool that matches the breadth of the Museum’s storytelling. The new site serves as a publishing platform for curators and historians (including content from the Museum’s newly-launched Institute for the Study of War and Democracy and WWII Media & Education Center). It allows the Museum’s diverse audience groups (veterans, families, scholars, students) to connect with its vast collections and interpretative history. It also positions the Museum as the most accessible and trusted American resource on WWII.

Objectives
Our goals for the site were to:
- Become a vital source of online WWII history and interpretation
- Reflect the future and current state of the institution
- Provide up-to-date information about the museum’s collection, exhibitions, programs, events, and initiatives
- Inspire visitation and provide visit planning information
- Share information about campus expansion
- Encourage support (through membership, donations, and other outreach)
- Promote educational programs
- Focus on mobile experience
- Reach an untapped and underserved market of WWII enthusiasts
- Onboard visitors to become members, donors, receive newsletter, participate in tours and events, or become museum advocates
In order to accomplish those goals we knew we would have to build five specific solutions:
1. An Elegant Responsive Design
We wanted to design a contemporary, responsive website that bring the Museum’s unique, world-class content to life and effectively promote the Museum and its programs across multiple devices seamlessly. Mobile share had increased sharply, from 15% in 2011 when we launched the site to 47% in 2016 when we sent out the RFP. We needed a website that would meet the audience on whatever device they chose to access the site.
We also knew a responsive design would improve engagement, conversion rates, and ultimately grow online revenue.

2. Cross-channel Analytics
We also needed the ability to consistently track conversions across three platforms; Blackbaud Luminate Online (fundraising), Galaxy Gateway (ticketing), and Magento (museum store / retail) as well as multiple domains. In the years leading up to the redesign we had not been able to find a way to successfully track all three due to cross-domain and cross-platform issues via Google Analytics. This was a critical requirement for the redesign.
3. Layout Flexibility
Along with better measurement we needed a CMS that would allow us to create multiple types of layouts and deploy multiple content types quickly and easily. We also needed the ability to constantly improve site design in order to increase conversion rates.

4. A Contemporary Publishing Platform
We wanted to move away from our static content model towards a dynamic content strategy. In order to do so we knew we would need to go beyond the blog and allow multiple Museum departments to publish their own content. We had a feeling a contemporary CMS and well defined protocols for reviews & publication would allow us to accomplish that.
We also wanted the website to integrate with NetX, the Museum’s DAMS which would allow contributors Museum-wide to easily access the Museum’s digital collections, graphics assets, and produced videos in order to publish directly to the site.
We also wanted the ability to add prominent social share tools to all pages and a way to connect related and relevant content.

5. Unification of Web Properties
Finally, we needed to unify all of the Museum’s websites and microsites into a unified interface. We also wanted to give our users the ability to search across multiple domains and databases via Solr or a similar platform.
The Solution
Focus on Mobile
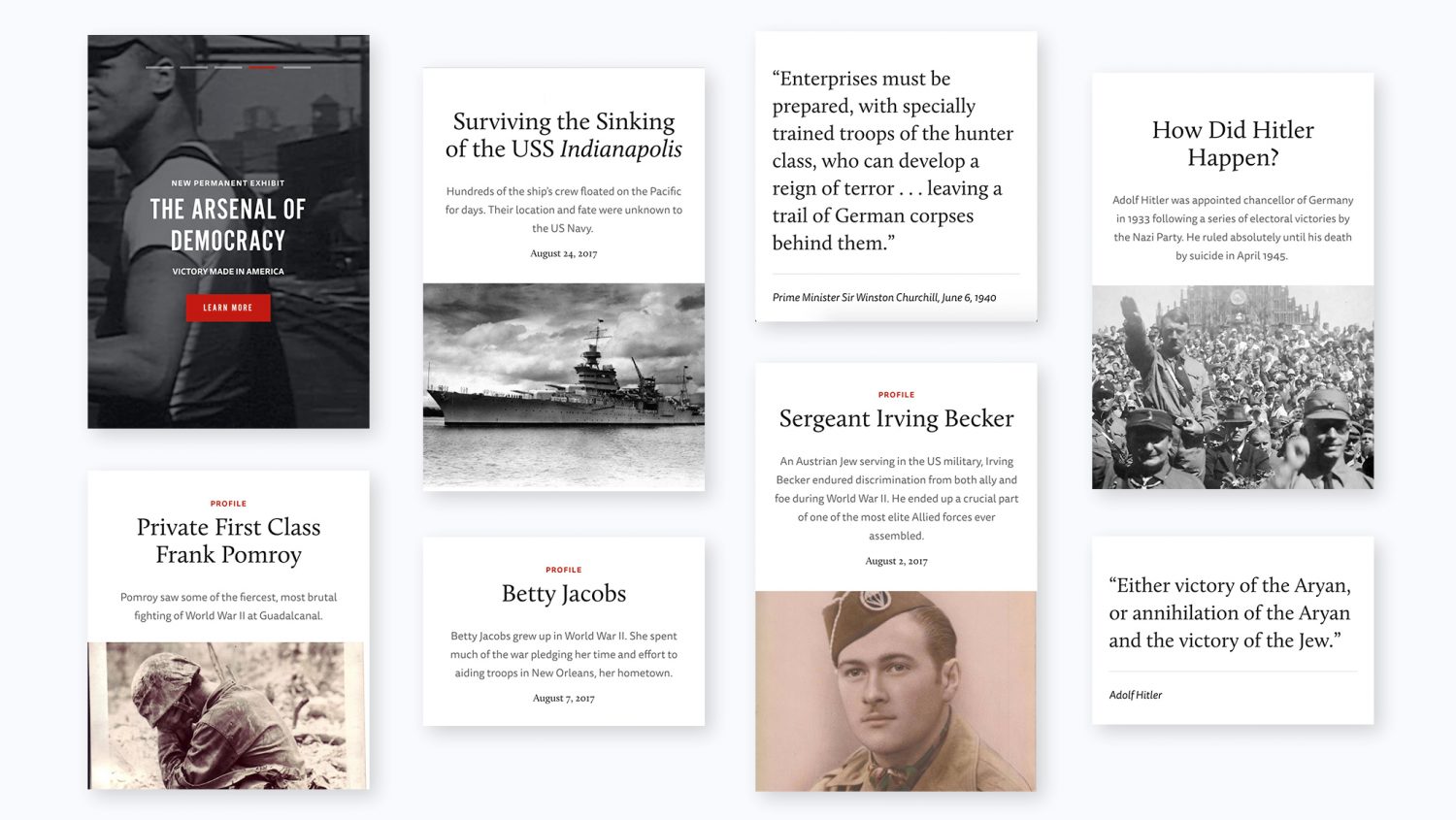
We put a clear emphasis on producing a clean responsive site by focusing on a mobile first design. The result is a site that looks, feels and reads better across all devices. Article views load quickly, are immensely readable, and rich with the archival imagery and video that is a hallmark of the Museum’s storytelling.
Dynamic and Immersive Content
One of the clear design parameters was the physical Museum itself. Our goals was to build a site that would evoke the immersive and experiential nature of the campus experience. In order to do that we built design features that employ the Museum’s vast collection of photographs and produced video.
Storytelling Front and Center
We designed an entirely new way of sharing original WWII history and the Museum’s news and updates. The posts now come together into distinct silos across the site and are contextually linked through topics and content types. The result is a dynamic array of compelling content that is easily searchable or browasable both on the site and via search engine.
CRM and Commerce Integration
We redesigned and overhauled the UX and UI of all aspects of the Museum’s online commerce and integrated the Museum’s CRM platform including the Events Calendar, Fundraising, and Email Acquisition and Management, as well as its Ticketing platform and Museum Store into one cohesive experience.
Built To Last
We also designed the site to last. Envisioning an iterative future-facing process by which the site can be updated and optimized over time to meet the needs of the Museum’s ever-changing dynamic programming and content.
Results
Since launching the site we’ve seen big continuous year over year growth across all major categories.
- 62% increase in Users
- 58% increase in Sessions
- 99% increase in Organic Search acquisition
- 464% increase in Social Media acquisition
- 37% increase in Conversion Rate
- 111% increase in Transactions
- 143% increase in Revenue
Recognition
- W3 Award winner
- Communication Arts Webpick
Credits and References
None of this would have been possible without the support of the Board, my colleagues on the senior team, the incredible Marketing & Communications team, and our partners at Bluecadet.
You can see their case study on this project here. Check out their other amazing experiential digital work while you are there. They are the best of the best. This was one of my favorite collaborations of all time.




You must be logged in to post a comment.